更新時(shí)間:2017-08-01 來(lái)源:黑馬程序員Android培訓(xùn)學(xué)院 瀏覽量:




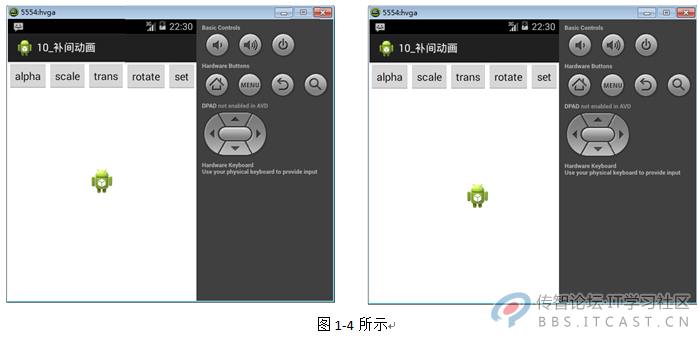
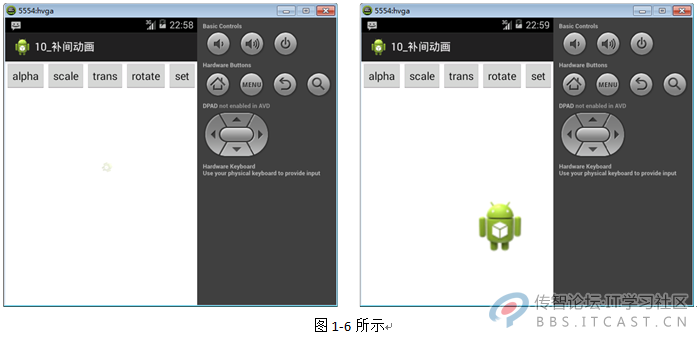
Android培訓(xùn)之補(bǔ)間動(dòng)畫xml法(一)
2017-08-01Android+物聯(lián)網(wǎng)培訓(xùn)之用戶和文件權(quán)限
2017-08-01Android+物聯(lián)網(wǎng)培訓(xùn)之傳感器
2017-08-01Android+物聯(lián)網(wǎng)培訓(xùn)之指南針
2017-08-01Android+物聯(lián)網(wǎng)培訓(xùn)之Android工程師路線圖
2017-08-01Android+物聯(lián)網(wǎng)培訓(xùn)之Dalvik VM和JVM虛擬機(jī)比較
2017-07-22